
在自己网页上加入QQ,微博图标的方法
大家都可以看到现在很多网站上面都有QQ图标和新浪微博的图标,那么他们是怎么加上来的呢?今天尝试一下,过程如下:
QQ:
直接在页面里面输入<A href=”tencent://message/?uin=QQ号码&Menu=yes” target=blank><IMG alt=点击这里给我发消息 src=”图片地址” border=0></A>就好了,比如说我的是
<A href="tencent://message/?uin=1508033578&Menu=yes" target=blank><IMG style="float:left;margin-right:10px" alt=点击这里给我发消息 src="/assets/img/201306/timg.png" border=0 ></A>
那么结果就是
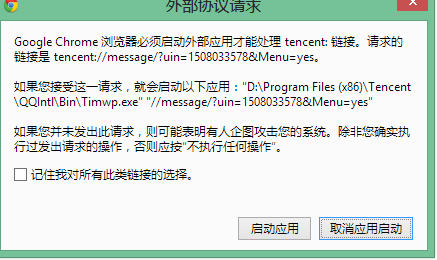
然后点击图标结果:
点击确认即可。
微博:
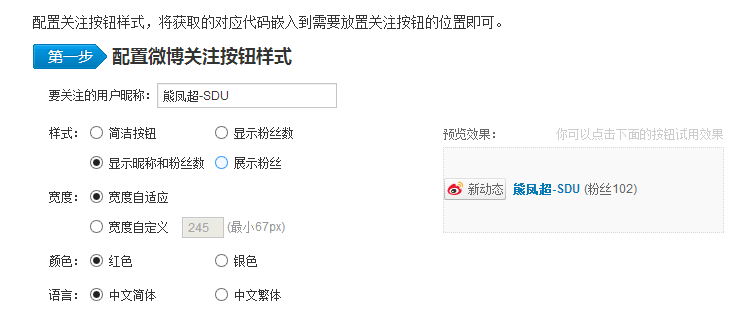
第一步 配置微博关注按钮样式
在这里输入自己的用户昵称,和样式以及宽度,颜色,语言
第二步 部署代码
完成以上配置后,按照以下步骤,将代码部署到您网站即可。
在HTML标签中增加XML命名空间
<html xmlns:wb=“http://open.weibo.com/wb”>
在HEAD头中引入WB.JS
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
在需要部署微博关注按钮的位置粘贴WBML代码,查看更多参数
<wb:follow-button uid="2257270794" type="red_3" width="100%" height="24" ></wb:follow-button>
最后结果就是